程序员简历怎么写?ResumeX — 一个极简主义且独具创意的简历方案
Demo 地址:http://elevenbeans.me/
Github repo:https://github.com/elevenbeans/resumeX
更多文章参见: https://github.com/elevenbeans/elevenbeans.github.io
Overview
本文阅读需要大约 5 分钟。分为两个部分:
Part 1: 讲一讲我个人对于过去一段时间里看到的简历的一些想法。一家之言,欢迎提出不同意见。
Part 2: 分享一款自造的简历方案。
Part 1:
入行时间虽然不久,但经常有机会帮老板看简历、面试前端方向的候选人,沉淀了一些想法。还有一部分是找我推荐的亲朋的简历,我都会认真看完,然后尽量推荐相关的岗位。当然,自己也定期更新简历,并且时常考虑,如何在有限的篇幅里更好的展示自己。
程序员的简历应该怎么写?
简历优秀与否的根本在于内容,漂亮的排版和样式只是锦上添花。
关于内容,我期待从候选人简历中看到的有:
教育经历
“文凭对一个程序员很重要?” “我专科毕业怎么了,代码照样写的 666”。我无意引战,对这一点有表达的冲动建议移步 zhihu - 请问文凭对一个程序员的影响有多大?。一言以蔽之:在离职季、特别是校招季,大厂里推送、筛选简历都是批量来的,这时候的时间成本会变得尤为重要。一个不成熟的小建议:常春藤/985/211/一流/双一流之类,请不要吝啬你的校名,加粗最好!至于其他,就硕士写硕士本科写本科,依此类推。当你没有一个亮眼的教育背景时,这一项建议也不要删,因为这样要么直接被 pass,没被 pass 后面 HR 也一定会问到。别放在最显眼的位置就 OK。工作/实习/获奖经历
社招突出工作经验,主要是重要项目的介绍,按照得意程度排序(一般企业项目居多的情况下,有自己独立维护的优秀项目则更为加分)。校招突出技术相关的获奖(ACM、数学建模、软件设计大赛等,没得奖?各种 OJ 刷题数目也可以是算是体现吧)和校内或者实习项目经历。自我评价
客观且简洁的自我评价很有可能就是面试官对你的整体印象。切记不要太多。。。
再说说内容上的常见问题吧:
切忌夸大、绝不能造假 (真实!真实!真实!)
造假是万万不能接受的。岗位要求三年经验,你只有两年,为了应聘你写成三年?在网上搜出来的文章/copy的项目你告诉别人自己的原创然后一问三不知?我认为甚至“精通”、“熟悉” 这种词汇也要慎用。你用过 Express 就真的敢写“精通” Node 吗?“精通” Angular/React/Vue !(哈哈哈哈感觉已被玩坏)。这些我基本都真实的遇见过,也真的难以接受这种程度的“润色”。务必突出优势
你的优势是什么?良好的学历背景?丰富的项目经验?你最得意的项目或者研究的最透彻的技术是哪一个?简历不是流水账,最重要的请放最醒目显眼的位置。有候选人在首页赫然用大大的字体写着 Github 地址和个人项目地址。但我发现 Github 都是 folk 别人的仓库,个人项目访问直接 503,囧。当然这个例子听起来很极端,但确确实实被我遇见了。你应该在真实的前提下,把自己最好的一面展现出来。什么?你觉得你没有任何优势?好吧,你的优势是为人耿直 =,=控制篇幅
不说了,今天刚看到一个 8 页纸的简历。HTML + CSS + JS 技能 5 星(你没看错,真的给自己画一排一排的彩色大星星),Node 技能 5 星,Python 技能 4 星半 。。。精通 Vue, 精通 Linux,精通 Webpack 。。。最可以的是,代码大截图!项目交互稿大截图!工位正面照!工位侧面照!团建合照!(给你们一个眼神自己体会)
关于样式 or 格式,我认为整洁大方就可以。
样式中的一些黑点:
第一种:普通人刀耕火种(平面设计专业/处女座且有设计天赋的除外)
因为几乎所有人都认为自己“精通”或者至少“熟悉” Word、Excel,所以很多人可能会徒手从零开始制作简历。从而一些基本格式问题:项目列表没有完全对齐、随心所欲的字体(中可选:微软雅黑宋体楷体,英可选:Arial/Helvetica/Times New Roman)、蹩脚表格和丑陋的边框、相同内容行间距忽大忽小时常发生。可能我对于细节的龟毛程度高于常人,外观不精致加上内容不出彩一般都会直接 bye bye。第二种:套用粗糙的模版
套模版是很好的选择,但是需要套用优秀的模版,否则就和第一种情况毫无区别。好的模版就如 Markdown 之于技术博主,它把样式留给自己,把内容留给你。试一试《求职向 15+优质实用的个人简历模板》 , 《7款简洁精致的求职简历模板》。总有一款适合你,稍作改动也可以有极具个性的表现
为了更平滑的过度到 Part2,我给出几个个性化简历表现方式的示例:
- 技术人员中流行的在线简历:http://pinkyjie.com/resume/
- 前端工程师可以这么玩: http://strml.net
- 国人版:https://github.com/jirengu-inc/animating-resume
- 还有一种我认为技术人员通用的玩法: https://segmentfault.com/a/1190000011991761
Part 2:
我暂时是这么玩的:
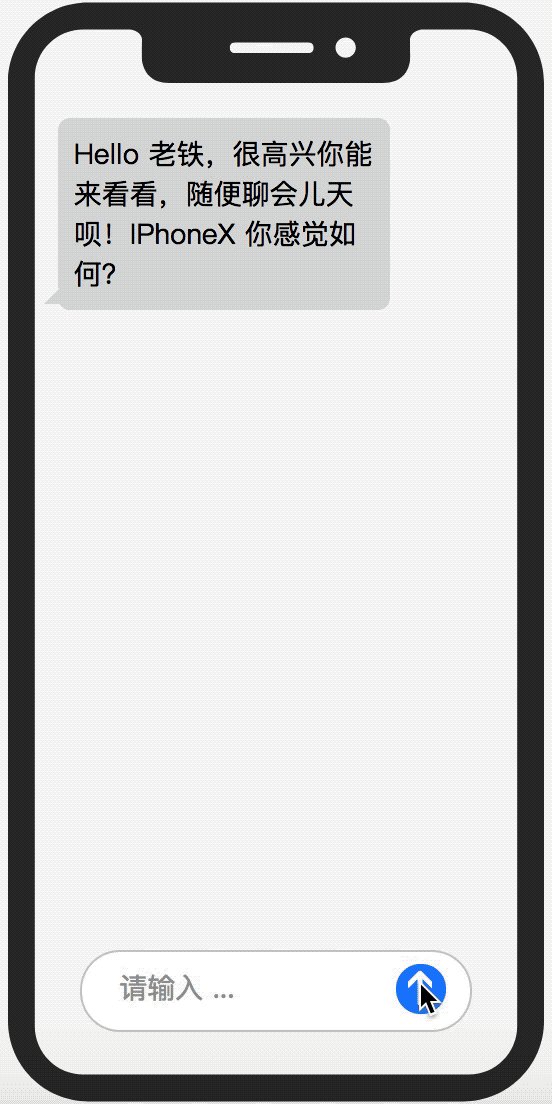
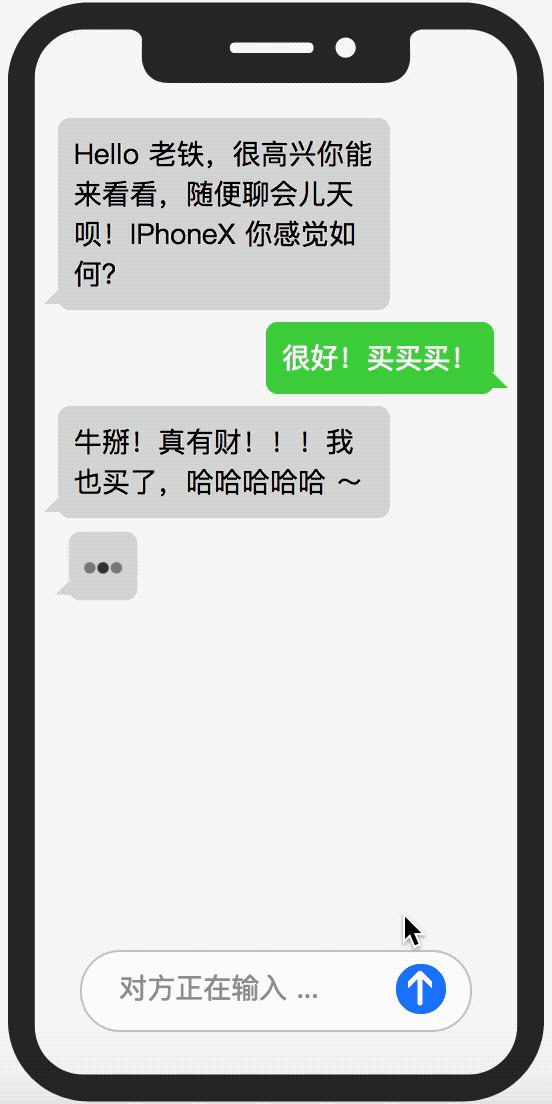
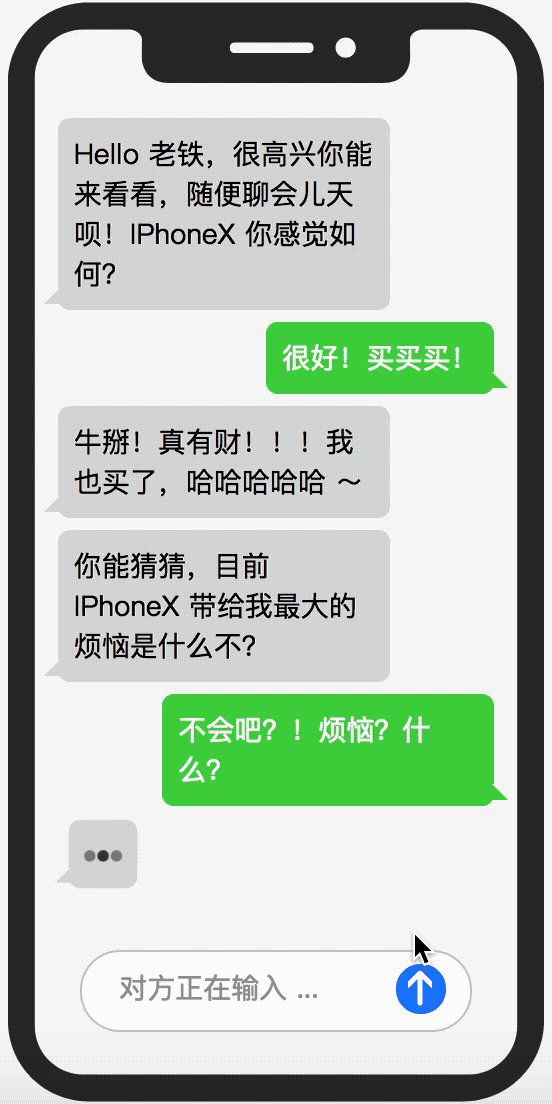
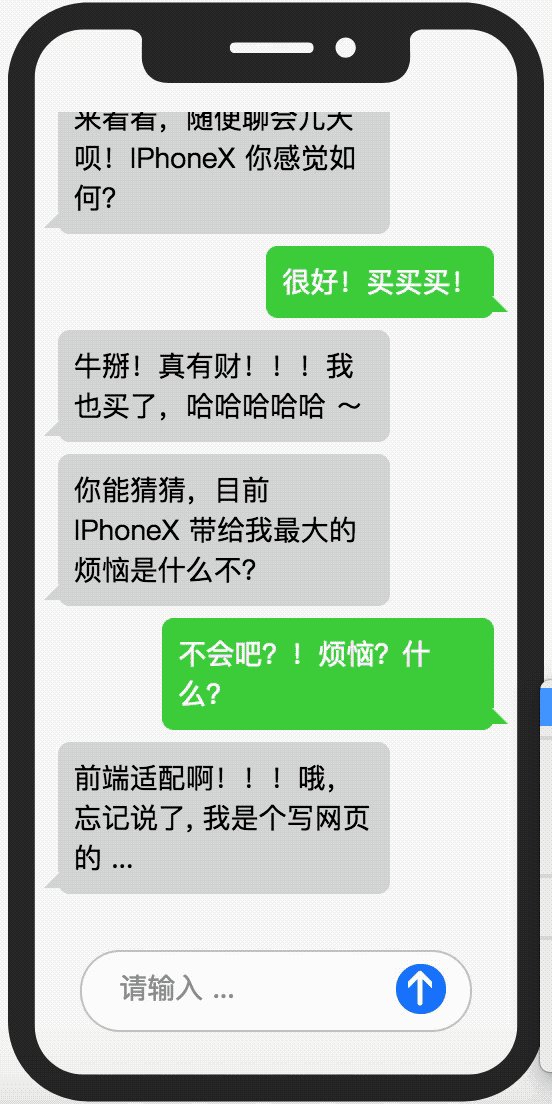
ResumeX — 一个极简主义且独具创意的简历方案
ResumeX 基于 React 和 LESS 开发,提供了交互式的信息输出方式(碰瓷 iPhoneX 是很可耻的,你们可以改掉 LOL)。
Github repo:https://github.com/elevenbeans/resumeX
用法:
先 Star. (开玩笑😝)
Clone 仓库.
npm install开始调试预览
npm run dev(export NODE_ENV=dev-HMR && npm run dev to use HMR)个性化头部链接和社交信息
./data/header.js编辑自己的语言脚本
./data/dialog.js// 这里其实就是简历内容了(支持文字、图片和链接)打包文件
npm run build发布 (github pages 会的吧?传送门)
当然,如果你不喜欢极(xing)简(leng)主(dan)义风格,那你可以随便改 ./src/style/*.less。
 Elevenbeans
Elevenbeans